こんにちは
ラグビーってルールとか全然わからないのですが、ついつい見てしまいます。
今日の日本戦はぜひ頑張っていただきたいです。
Electronってなんだ
デスクトップアプリを作る方法は言語ごとに色々とあると思うのですが、
そもそものUIコンポーネントが微妙だったり、少し凝ったUIを作ろうとするとやたら難しかったりと、
機能を作る前に疲れてしまうことがよくあります。
ElectronはレンダリングにWebブラウザの「Chromium」を使うことで、
HTML・CSS・JavaScriptなどのWeb技術でデスクトップアプリケーションをつくることができる技術です。
しかも、クロスプラットフォーム。
AtomやSlackやVisual Studio CodeもElectronで作っているらしいですね。
準備
環境
Windows10 64bit
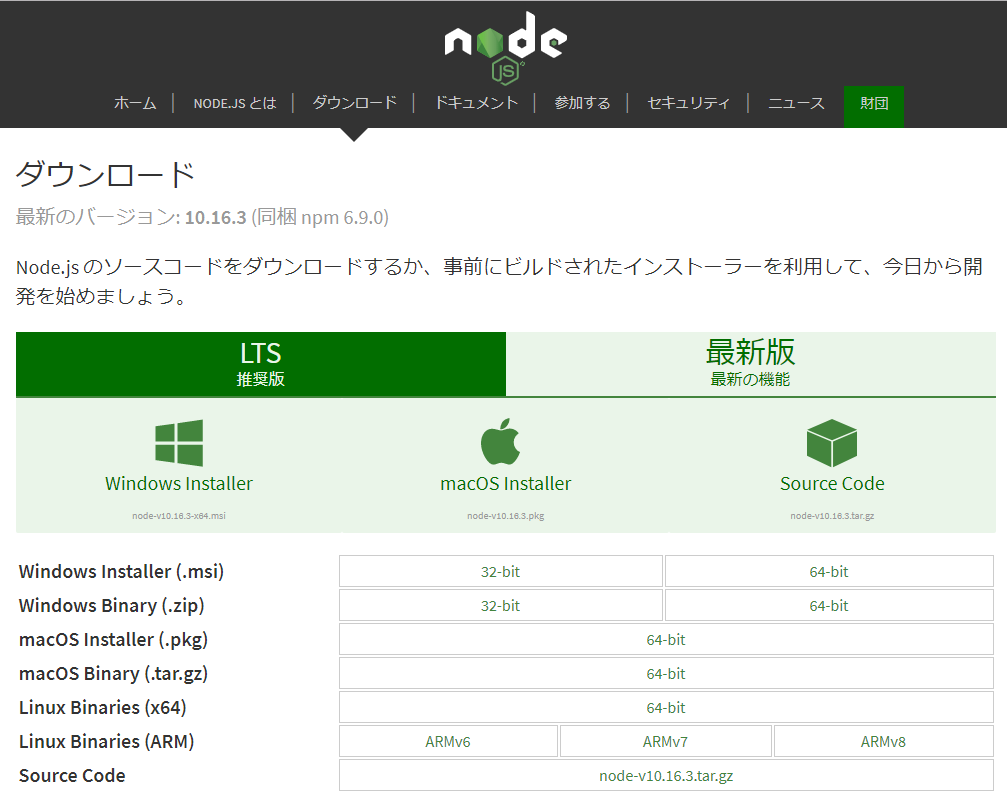
Node.jsのインストール
Electronアプリを作るにはNode.jsを利用する必要があります。
インストーラ版を使ってインストールしても良いし、バイナリ版を展開してパスを通しても良いでしょう。お好みで。

Visual Studio Codeのインストール
エディタは好きなものを使えばいいとは思うのですが、VSCodeが使いやすそうだったのでこれを使います。

インストールしたらおもむろに日本語化します。
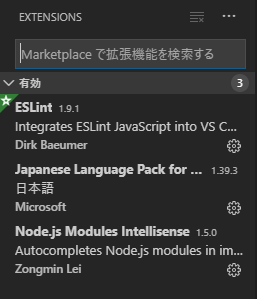
左メニューの「Extensions」から「Japanese Language Pack for Visual Studio Code」をインストールしましょう。
再起動とか求められるので仰せのままに。

ついでにJavaScriptの構文チェックができる「ESLint」と、
Node.jsのインテリセンスが利用できる「Node.js Modules Intellisense」とかも入れておくとなお良しです。

プロジェクトを作る
適当な場所にディレクトリを作成してワークスペースにしましょう。
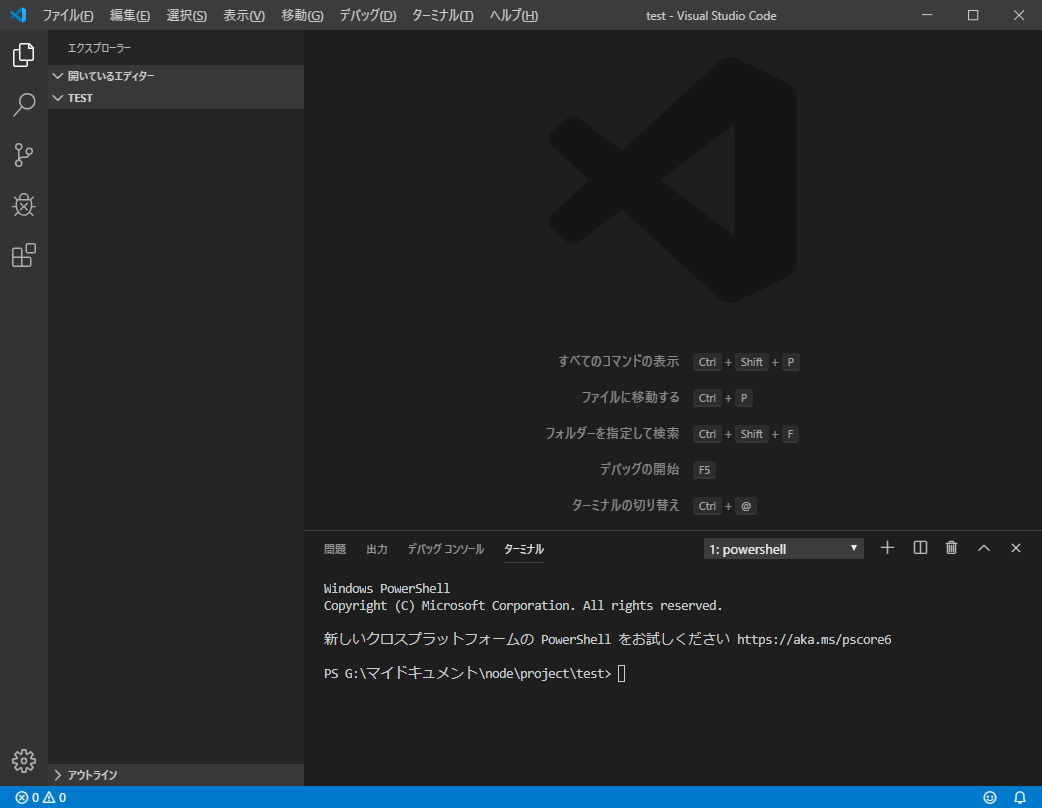
ディレクトリをVSCodeで開くと空っぽなのでエクスプローラには何も表示されません。
ターミナルが表示されていないかと思うので、「Ctrl+@」で表示させます。

準備ができたらターミナルに以下のコマンドを入力します。
npmは「Node Package Manager」の略でパッケージ管理システムの1種です。
npm init -y
「init」はこのディレクトリをNode.js用に初期化しますよというコマンド、
「-y」オプションはいろいろ聞かれる質問を全部「yes」でスキップするオプションです。
ちょっと待つと「package.json」というファイルができます。
私の環境ではこんな感じになりました。
{ "name": "test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
mainはエントリポイントなので、別の名前がよい場合には変えましょう。
で、おもむろにindex.jsを作成し、
console.log("Hello World!");
とか入力して保存したあとに、
コンソールに以下のように入力しましょう。
node index.js
とりあえずNode.jsでHello Worldできました。

Electronアプリにする
まずはElectronをインストールしましょう。
npm install electron
「-g」をつけると書いてある記事もよく見かけますが、
グローバルインストールする必要がなければつけなくて構いません。
(ローカルインストールするのが良いか、グローバルインストールするのが良いかについてはここでは触れません)
また、「--save」をつけないとpackage.jsonに依存性が書き込まれないという話もありますが、
最新のNode.jsの場合にはデフォルトでこのオプションは有効なようなので不要です。
(package.jsonではなくpackage-lock.jsonが生成されましたが、このへん掘り下げると長いので気にしない)
index.jsを以下のように編集し、
const { app, BrowserWindow } = require('electron'); app.on('ready', function() { let win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }); win.loadFile('index.html'); }); app.on('window-all-closed', function() { if (process.platform !== 'darwin') { app.quit(); } });
index.htmlを作成します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> <p>Electron version <script>document.write(process.versions.electron)</script></p> </body> </html>
ローカルインストールした場合には
.\node_modules\.bin\electron .
グローバルインストールなら
electron .
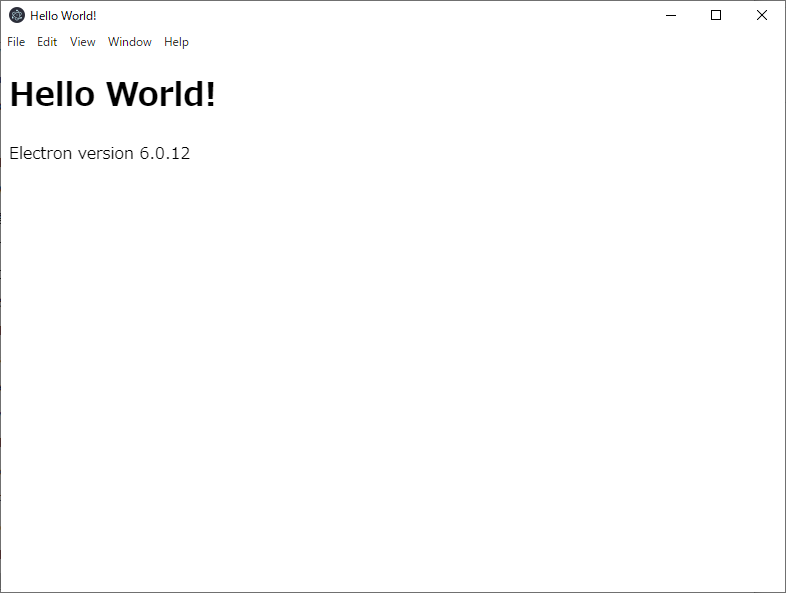
でアプリが起動します。

デバッグしたい
せっかくなのでデバッグできるようにしましょう。

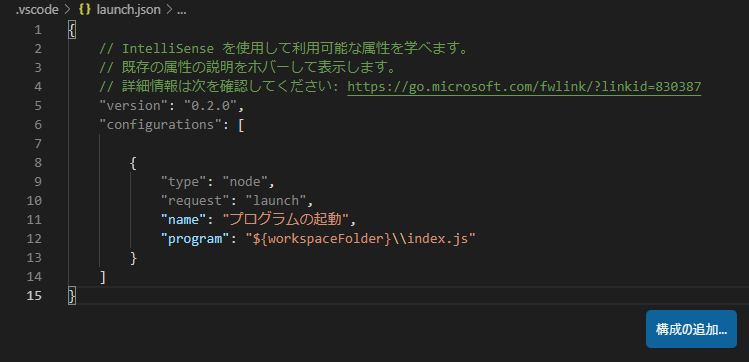
デバッグタブで「構成の追加」から「Node.js」を選ぶとlunch.jsonが生成されます。

構成の追加から「Node.js:Electron(メイン)」を選択すると
{ "type": "node", "request": "launch", "name": "Electron Main", "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron", "program": "${workspaceFolder}/main.js" }
こんな感じの設定が追加されます。
Electronだとエントリポイントはmain.jsが一般的なのかな?
「program」を書き換えるか、index.jsをmain.jsにリネームします。
で、「Electron Main」を選択した状態でデバッガを実行すると、

無事に実行できました。
これで開発ができるようになりましたね。やったー。